Artykuł przedstawia cztery rodzaje list w HTML oraz sposoby ich tworzenia i stylizacji. Listy to kluczowe elementy struktury stron internetowych, pozwalające na przejrzyste prezentowanie informacji. Omówione zostają listy nieuporządkowane, uporządkowane, definicji oraz reprezentujące paski narzędzi. Tekst zawiera również przykłady kodu HTML i CSS do tworzenia i stylizowania list.
Najważniejsze informacje:- HTML oferuje cztery typy list: nieuporządkowane, uporządkowane, definicji i paski narzędzi
- Każdy element listy musi być zawarty w tagu
- Listy można stylizować za pomocą CSS, m.in. zmieniając typ punktorów
- Właściwe użycie list ułatwia przeglądanie i zrozumienie treści strony
- Należy unikać nadmiernego zagnieżdżania list i zbyt długich elementów
Czym są listy w HTML?
Listy HTML to strukturalne elementy języka znaczników, służące do organizacji i prezentacji powiązanych ze sobą informacji. Stanowią one kluczowy element HTML umożliwiający tworzenie przejrzystych i uporządkowanych zestawień danych.
Listy HTML odgrywają istotną rolę w strukturze strony HTML. Ułatwiają one czytelnikowi szybkie przeglądanie treści, poprawiają dostępność witryny i wspierają jej optymalizację pod kątem SEO. Ponadto, umożliwiają one twórcom stron internetowych logiczne grupowanie powiązanych informacji, co przekłada się na lepszą organizację i prezentację treści.
W HTML wyróżniamy cztery główne rodzaje list:
- Listy nieuporządkowane (unordered lists)
- Listy uporządkowane (ordered lists)
- Listy definicji (description lists)
- Listy reprezentujące paski narzędzi (menu lists)
Listy nieuporządkowane (unordered lists)
Listy nieuporządkowane w HTML służą do prezentacji elementów, których kolejność nie ma znaczenia. Są idealne do tworzenia zestawień punktów, cech lub opcji bez określonej hierarchii.
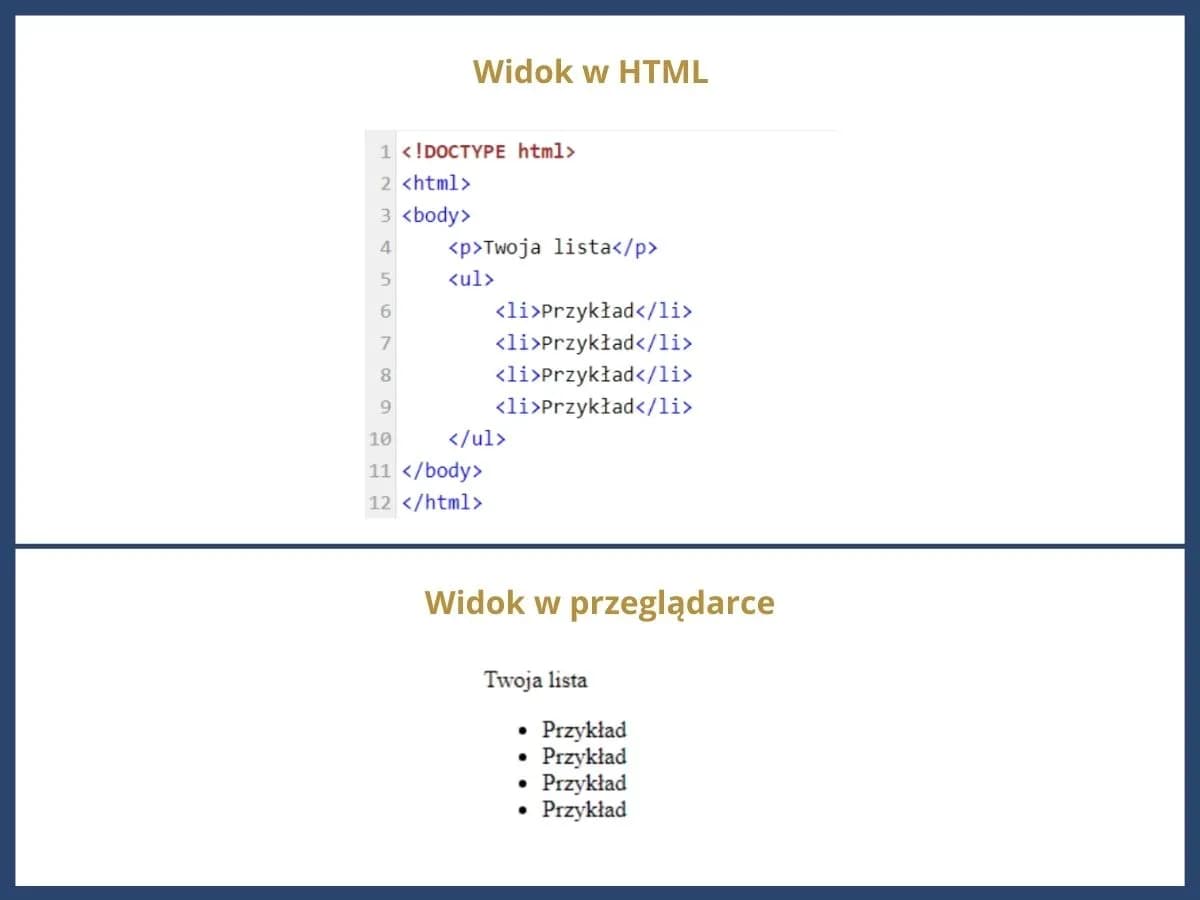
Do stworzenia listy nieuporządkowanej używamy znacznika HTML . Oto przykład:
- Jabłko
- Banan
- Pomarańcza
Element
Listy uporządkowane (ordered lists)
Listy uporządkowane w HTML służą do prezentacji elementów w określonej kolejności. Są idealne do przedstawiania kroków instrukcji, rankingów czy sekwencji zdarzeń.
Do stworzenia listy uporządkowanej używamy znacznika HTML . Przykład:
- Zagotuj wodę
- Dodaj herbatę
- Zaparzaj przez 3 minuty
Element type, który pozwala na zmianę typu numeracji. Możemy użyć wartości "1" (domyślna), "A", "a", "I" lub "i". Dodatkowo, atrybut start umożliwia rozpoczęcie numeracji od wybranej wartości.
Jak tworzyć elementy listy?
Znacznik HTML służy do definiowania poszczególnych elementów listy. Jest on używany zarówno w listach uporządkowanych, jak i nieuporządkowanych.
Oto przykłady użycia w obu typach list:
- Element listy nieuporządkowanej
- Element listy uporządkowanej
Listy HTML można zagnieżdżać, tworząc hierarchiczne struktury. Aby to zrobić, umieszczamy nową listę wewnątrz elementu . Oto przykład:
- Owoce
- Jabłko
- Banan
- Warzywa
Listy definicji - mniej znany, ale użyteczny typ
Listy definicji w HTML służą do prezentacji par termin-definicja. Są idealne do tworzenia słowniczków, FAQ czy opisów produktów. Pozwalają na jasne powiązanie pojęć z ich wyjaśnieniami.
Struktura listy definicji składa się z trzech głównych elementów HTML: (definition term) - zawierający termin, oraz (definition description) - zawierający definicję lub opis terminu.
Oto przykład kodu listy definicji:
- HTML
- Język znaczników używany do tworzenia stron internetowych
- CSS
- Język stylów używany do opisywania prezentacji dokumentu HTML
Tabela: Porównanie typów list HTML
| Typ listy | Znacznik | Główne zastosowanie | Domyślny wygląd |
|---|---|---|---|
| Nieuporządkowana | Grupowanie elementów bez określonej kolejności | Punktory | |
| Uporządkowana | Prezentacja elementów w określonej kolejności | Numeracja | |
| Definicji | Prezentacja par termin-definicja | Bez punktów, z wcięciem | |
| Menu | Reprezentacja paska narzędzi | Podobny do |
Stylizacja list za pomocą CSS
Formatowanie HTML list można znacznie rozszerzyć dzięki CSS. Pozwala to na dostosowanie wyglądu list do potrzeb projektu i poprawę ich czytelności.
Główne właściwości CSS do stylizacji list to:
- list-style-type
- list-style-image
- list-style-position
- padding
- margin
Przykład kodu CSS dla stylizacji listy:
ul {
list-style-type: square;
list-style-position: inside;
padding-left: 20px;
}
ol {
list-style-type: upper-roman;
color: #333;
}Dobre praktyki tworzenia list w HTML
- Używaj odpowiedniego typu listy do prezentowanych treści
- Utrzymuj spójność w formatowaniu list na całej stronie
- Unikaj nadmiernego zagnieżdżania list
- Stosuj krótkie, zwięzłe opisy dla elementów listy
- Wykorzystuj listy do poprawy czytelności i struktury treści
Kiedy używać poszczególnych typów list?
Wybór odpowiedniego typu listy HTML zależy od charakteru prezentowanych informacji. Listy nieuporządkowane sprawdzą się przy grupowaniu elementów bez hierarchii. Listy uporządkowane są idealne do prezentacji kroków lub rankingów. Listy definicji najlepiej wykorzystać do par termin-definicja. Listy menu stosujemy przy tworzeniu interaktywnych pasków narzędzi.
Przykładowe scenariusze z sugerowanym typem listy:
- Przepis kulinarny - lista uporządkowana (
- )
- Lista składników - lista nieuporządkowana (
- )
- Słowniczek terminów - lista definicji (
- )
Dostępność list dla czytników ekranu
Prawidłowe znakowanie list HTML ma kluczowe znaczenie dla dostępności strony. Czytniki ekranu wykorzystują semantykę list do przekazywania struktury treści użytkownikom. Poprawnie oznaczone listy ułatwiają nawigację i zrozumienie zawartości strony.
Wskazówki poprawiające dostępność list:
- Używaj odpowiednich znaczników HTML dla każdego typu listy
- Unikaj stosowania list tylko dla celów wizualnych
- Zapewnij jasne i zwięzłe opisy elementów listy
Zaawansowane techniki: menu jako specjalny typ listy
Element to specjalny typ listy HTML, przeznaczony do tworzenia interaktywnych pasków narzędzi. Jest to semantyczny sposób na oznaczenie grupy przycisków lub opcji w interfejsie użytkownika.
Oto przykład zastosowania :
Główna różnica między a sugeruje interaktywność, podczas gdy
Jak efektywnie łączyć listy z innymi elementami HTML?
Integracja list HTML z nagłówkami i paragrafami poprawia strukturę i czytelność treści. Listy można umieszczać bezpośrednio po nagłówkach, tworząc logiczne sekcje. W paragrafach, listy mogą służyć do podsumowania lub rozwinięcia omawianych punktów.
Listy w formularzach HTML są często wykorzystywane do grupowania powiązanych pól. Mogą one ułatwić organizację długich formularzy, poprawiając ich przejrzystość i użyteczność.
W nawigacji strony, listy HTML są podstawowym narzędziem do tworzenia menu. Nieuporządkowane listy (
Najczęstsze błędy przy tworzeniu list HTML
Używanie niewłaściwego typu listy dla danej treści. Zawsze dobieraj typ listy odpowiednio do charakteru prezentowanych informacji.
Nadmierne zagnieżdżanie list. Zbyt głębokie zagnieżdżenie może utrudnić czytelność i dostępność strony.
Niedostateczne wykorzystanie CSS do stylizacji. Podstawowe formatowanie HTML list może być niewystarczające dla atrakcyjnego wyglądu strony.
Ignorowanie semantyki list na rzecz czystego formatowania. Pamiętaj, że listy to nie tylko narzędzie wizualne, ale przede wszystkim strukturalne.
Optymalizacja list pod kątem SEO
Listy HTML mają istotne znaczenie dla SEO. Pomagają w strukturyzacji treści, co ułatwia wyszukiwarkom zrozumienie zawartości strony. Dobrze zorganizowane listy mogą poprawić czytelność i wartość informacyjną treści, co jest cenione przez algorytmy wyszukiwarek.
Wskazówki jak wykorzystać listy dla lepszego pozycjonowania:
- Używaj list do organizacji kluczowych informacji na stronie
- Wykorzystuj listy w nagłówkach i meta opisach
- Stosuj listy do prezentacji najważniejszych punktów artykułu lub produktu
Przyszłość list w HTML: nowe trendy i możliwości
Specyfikacja HTML ewoluuje, co może przynieść nowe możliwości dla list HTML. Potencjalne zmiany mogą obejmować rozszerzone opcje semantyczne, lepszą integrację z technologiami asystującymi czy nowe atrybuty dla bardziej precyzyjnego kontrolowania zachowania list.
Rozwój technologii webowych wpływa na wykorzystanie list HTML. Trendy takie jak projektowanie responsywne czy progresywne aplikacje webowe (PWA) stawiają nowe wymagania przed tradycyjnymi elementami HTML. Listy muszą być elastyczne, skalowalne i łatwe w dostosowaniu do różnych urządzeń i kontekstów użytkowania.
Można spodziewać się, że przyszłe implementacje list HTML będą kłaść nacisk na większą interaktywność, lepszą dostępność i ściślejszą integrację z nowoczesnymi frameworkami JavaScript. To otworzy nowe możliwości dla twórców stron w zakresie prezentacji danych i interakcji z użytkownikiem.
Listy HTML: klucz do strukturyzacji i prezentacji treści na stronach internetowych
Listy HTML stanowią fundamentalny element w tworzeniu przejrzystych i dobrze zorganizowanych stron internetowych. Oferując różnorodność typów - od nieuporządkowanych przez uporządkowane, po listy definicji i menu - pozwalają na elastyczne dostosowanie prezentacji treści do potrzeb projektu i oczekiwań użytkowników.
Prawidłowe wykorzystanie list HTML nie tylko poprawia czytelność i użyteczność strony, ale ma również pozytywny wpływ na SEO i dostępność. Dzięki odpowiedniemu formatowaniu HTML i stylizacji CSS, listy mogą stać się potężnym narzędziem w rękach web developerów, pomagając w tworzeniu intuicyjnych interfejsów użytkownika i efektywnym przekazywaniu informacji.
Pamiętając o dobrych praktykach, takich jak dobór odpowiedniego typu listy do prezentowanych treści, unikanie nadmiernego zagnieżdżania i dbałość o semantykę, możemy w pełni wykorzystać potencjał list HTML. W miarę ewolucji technologii webowych, rola list w strukturze strony HTML będzie nadal rosła, otwierając nowe możliwości dla interaktywnych i responsywnych projektów.