Obramowania wokół elementów strony internetowej są bardzo przydatnym narzędziem w CSS. Pozwalają one wyróżnić ważne sekcje, oddzielić obszary treści lub po prostu dodać dekoracyjny akcent graficzny. W tym poradniku przedstawię kilka prostych sposobów na tworzenie różnego rodzaju ramek CSS.
Jak dodać prostą ramkę w CSS?
Aby dodać standardową ramkę wokół elementu w CSS, wystarczy użyć właściwości border. Przyjmuje ona 3 wartości - grubość, styl i kolor ramki. Np:
border: 2px solid black;
Powyższe ustawienie doda czarną ramkę o grubości 2 pikseli. Można też określić poszczególne właściwości osobno:
border-width: 2px;
border-style: solid;
border-color: black;
Właściwość border działa na wszystkie 4 strony elementu. Jeśli chcemy ramke tylko z 1 strony, używamy border-left, border-right, border-top lub border-bottom.
Jak ustawić grubość ramki CSS?
Grubość ramki CSS określamy właściwością border-width. Przyjmuje ona następujące wartości:
- liczba px lub inna jednostka - ustawia tę samą grubość z każdej strony
- 4 wartości np. 2px 5px 1px 3px - góra, prawa, dół, lewa
- border-width: thick - grubą ramkę
- border-width: medium - ramkę średniej grubości (domyślnie)
- border-width: thin - cienką ramkę
Dzięki temu można precyzyjnie kontrolować grubość linii ramki z każdej strony elemntu.
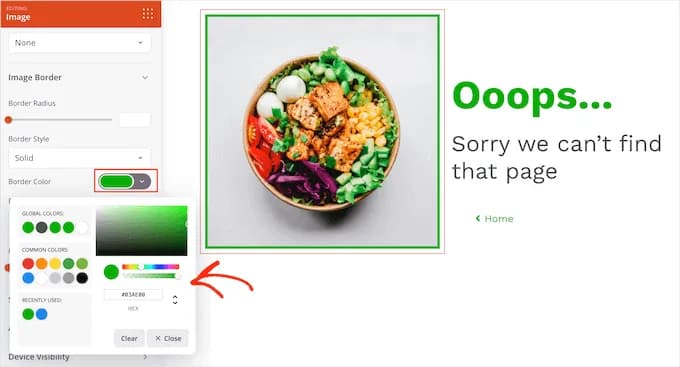
Jak zmienić kolor obramowania w CSS?
Kolor ramki CSS jest kontrolowany przez właściwość border-color. Przyjmuje on standardowe wartości kolorów:
- Nazwy kolorów: blue, red, green itp.
- Kody hex: #FF0000
- rgb(): rgb(255, 0, 0)
- Przezroczystość: rgba(255, 0, 0, 0.5)
Można też ustawić gradient kolorystyczny np.:
border-image: linear-gradient(to bottom, red, blue);
Dzięki CSS możliwości kolorystyczne obramowań są praktycznie nieograniczone.
Jak zaokrąglić rogi ramki CSS?
Aby zaokrąglić rogi elementu w CSS, używamy właściwości border-radius. Przyjmuje ona następujące wartości:
- Pojedyncza liczba px - zaokrągla wszystkie 4 rogi
- 2 wartości - zaokrągla rogi górne, a druga dolne
- 4 wartości - zaokrągla rogi po kolei: górny lewy, górny prawy, dolny prawy, dolny lewy
Np. border-radius: 10px 20px 30px 40px; zaokrągli każdy róg inaczej.
Jak zrobić przerywaną ramkę w CSS?
Efekt przerywanej linii ramki osiągamy ustawiając odpowiedni border-style:
- dotted - kropkowana ramka
- dashed - przerywana linia
- double - podwójna linia
- groove - wklęsła ramka 3D
Np. border-style: dotted; da ramkę z kropek. Można też mieszać style dla poszczególnych stron.
Jak dodać cień do ramki CSS?
Efekt cienia wokół ramki uzyskujemy poprzez właściwość box-shadow. Przyjmuje ona następujące wartości:
- Przesunięcie cienia w poziomie i pionie
- Rozmycie cienia
- Rozmiar cienia
- Kolor cienia
Np. box-shadow: 2px 2px 5px rgba(0,0,0,0.5); doda lekki szary cień z prawej i od dołu.
Jak ustawić obramowanie tylko z jednej strony?
Poszczególne strony ramki możemy kontrolować właściwościami:
- border-left
- border-right
- border-top
- border-bottom
Gdy chcemy ramkę tylko z jednej strony, ustawiamy ją tam a pozostałe border ustawiamy na none lub 0.
Jakie są najlepsze praktyki tworzenia ramek CSS?
Oto kilka dobrych praktyk przy tworzeniu obramowań w CSS:
- Zachowaj prostotę i minimalizm.
- Stosuj kontrastujące kolory tekstu i tła.
- Unikaj zbyt grubych ramek, które rozpraszają.
- Dobieraj style ramek do charakteru strony.
- Sprawdzaj jak ramka wygląda na różnych urządzeniach.
- Używaj ramka do kierowania uwagi, ale z umiarem.
Stosując te wskazówki, tworzenie efektownych i funkcjonalnych ramek CSS będzie proste i przyjemne. Powodzenia!
Podsumowanie - obramowania CSS dają wiele możliwości
Jak widać, obramowania CSS to niezwykle elastyczne i przydatne narzędzie webdevelopera. Pozwalają w prosty sposób dodawać dekoracyjne elementy graficzne, dzielić treść na sekcje, zwracać uwagę na ważne informacje i wiele więcej. Dzięki właściwościom takim jak border, border-radius czy box-shadow można tworzyć ramki o niemal dowolnym wyglądzie. Miejmy nadzieję, że ten poradnik pomoże Ci wykorzystać pełen potencjał obramowań CSS w Twoich projektach.